İçerik Tablosu
Etsy, eBay gibi pazaryerlerinin komisyonları yüksek mi geliyor?
Kendi e-ticaret sitemi kurup yüksek komisyonlardan kurtulmak, istediğim ürünü daha uygun fiyatlarla satmak istiyorum diyorsanız başlaması en kolay ve ücretsiz olan ilk seçeneklerden biri WordPress-WooCommerce olabilir.
Bu yazıda nereden başlayacağını bilmeyen, websitesi/e-ticaret sitesi kurma konusunda bilgi birikimi neredeyse sıfır noktasında olanlara hızlı ve kolay şekilde kurulum yapmayı, bu vesileyle ücretli e-ticaret altyapılarını kullanmadan önce “Bu kadar şeyle uğraşabilir miyim?” sorusunun cevaplarını kendi kendinize yanıtlayabilmenizi umuyorum.
Bu tecrübeyi gerçekleştirebilmek için nelere ihtiyacımız var?
- Domain (alan adı): Website adresimiz
- Sunucu/hosting: Websitemizin üzerinde çalışacağı bir bilgisayar
Bu iki unsur haricinde kullanacağımız her şey ücretsiz olacak.
Kurulum öncesi notlar ve tecrübelerim
Öncelikle komisyonlardan bahsetmek istiyorum. Toplam satış bedeli üzerinden bakıldığında yüksek görünse de bence pazaryerlerinin aldığı komisyonlar makul düzeyde.
Çünkü
Trafik: Popüler pazaryerlerini her gün milyonlarca kullanıcı ziyaret ediyor ve bu hacmi yakalamak hem uzun zaman hem büyük bir operasyon yeteneği ve bütçe gerektiriyor. Kendi e-ticaret sitemizde makul düzeyde trafik yakalayabilmek için çok fazla kan, ter ve gözyaşı dökmemiz gerekebilir. (Özellikle tek başına çalışıyorsanız.)
Stabilite: E-ticaret sitelerini ayakta tutan temel olarak 2 faktör var. Sunucu/hosting ve e-ticaret yazılımı. İkisini de verimli kullanabilmek için optimize etmek şart. Sıfırdan başlayanlar için bu iki terimi açmak istiyorum.
Sunucu/hosting ve e-ticaret yazılımı nedir?
Sunucu, genellikle Linux işletim sistemiyle kullandığımız bir bilgisayardır. Elimizin altındakinden pek farkı yok, Windows/Mac yerine farklı bir işletim sistemi yüklenmiş hali sadece. Bu bilgisayarları özel yapan şey veri merkezlerinde barındırılması sayesinde 7/24 hizmet veriyor ve neredeyse her zaman ulaşılabiliyor olması.
Hosting ise, bu sunucuların bölümlere ayrılarak bir kısmının bizim kullanımımıza tahsis edilmesi. Yani yüksek konfigürasyon bilgisayarlar birden fazla kullanıcıya hizmet ediyor.
Bu noktada sunucu ve hosting arasındaki en büyük fark, kaynak kullanımına bağlı performans. Eğer bir sunucu alırsak o bize aittir, başka bir kullanıcı bizim kaynaklarımızı kullanmaz. Bu sayede 1 bilgisayarda 1 kullanıcı olur ve bize ait tek bir e-ticaret yazılımı kullanılacağı için kaynakların tamamını verimli kullandığımızdan neredeyse emin oluruz. Buna bağlı olarak maliyeti de hostinge göre biraz daha yüksek olacaktır.
Eğer, performans şimdilik sorun değil, daha düşük maliyetli olsun diyorsanız hosting tercih edebilirsiniz. Ki başlangıç aşamasında önerim hostingdir.
Bu yazıda hızlı ve kolay kurulum için sunucu kullanacağım. (Ayrıca 5 yıldan uzun süredir kendi sunucularımı kullanıyorum ve o zamanlardan bu yana hosting paneli görmedim bile diyebilirim.)
Sıra geldi e-ticaret yazılımına.
Sunucu veya hosting, bir bilgisayar kiraladık. Şimdi bu bilgisayar içinde hangi e-ticaret altyapısı kullanacağız? Ücretsiz e-ticaret altyapıları arasında en popüler iki seçenek OpenCart ve WooCommerce.
OpenCart, tamamen alışveriş siteleri için oluşturulmuş bir alışveriş yönetim sistemidir. WooCommerce ile kıyaslayınca daha az optimizasyonla daha yüksek performans alabiliriz, daha stabildir.
WooCommerce, ilk olarak blog olarak piyasaya çıkmış bir içerik yönetim sistemi olan WordPress üzerine kurulan bir eklenti ile e-ticaret yapabilmemizi sağlar.
OpenCart birçok açıdan cazip gibi görünse de yolumuza WooCommerce ile devam edeceğiz çünkü WordPress kütüphanesinde her amaca uygun sayısız eklenti, ücretli ve ücretsiz birçok tema/eklenti seçeneği mevcut. Daha önce her iki altyapıyı da tecrübe etmiş biri olarak WooCommerce kullanıyorum çünkü herhangi bir sorunda problemleri çözmek için çok fazla yazılı kaynak bulabiliyorum, siteye özellik eklemek için kullandığımız (paylaşım, görünüm, pazarlama, işleri otomatize etme vb.) ve eklenti olarak ifade ettiğimiz yazılımlarda çok fazla ücretsiz seçenek var ve kullanımı çok kolay.
Bu uzun girizgahta sunucu/hosting ve e-ticaret altyapılarına neden ihtiyacımız olduğuna dair başlangıç yaptık. Sonraki adımda bir alan adı alacağız, içinde istediğimiz (WordPress) yazılım kurulu olan saatlik ödemeli bir sunucu kiralayacağız, alan adımızı bu sunucuya yönlendireceğiz ve websitemiz hazır olacak. Ardından websitemize WooCommerce e-ticaret yazılımını kuracağız ve ilk ürünümüzü ekleyeceğiz.
Alan adı alma
Alan adı, bir web sitesinin internetteki adı ve adresidir. Örnek: Etsy.com, eBay.com
Şu an NameCheap.com‘da NEWCOM598 kupon kodu ile .com uzantılı alan adları $5.98 USD. Yerli ve yabancı yüzlerce alan adı kayıt firması var, fiyatları karşılaştırıp alım yapabilirsiniz. Sorgu ekranından kendinize uygun alan adını seçebilirsiniz.

Alan adı seçme ve satın alma işlemimiz tamamsa, NameCheap penceresini bir kenarda açık bırakıyoruz ve sunucu kurulumuna başlıyoruz.
Sunucu kurulumu
Şu an sadece deneme için kurulum yapacağımızdan dolayı sunucu firması tercihim DigitalOcean olacak. Yalnızca birkaç saatlik kullanım yapabilir ve sonrasında silebiliriz.
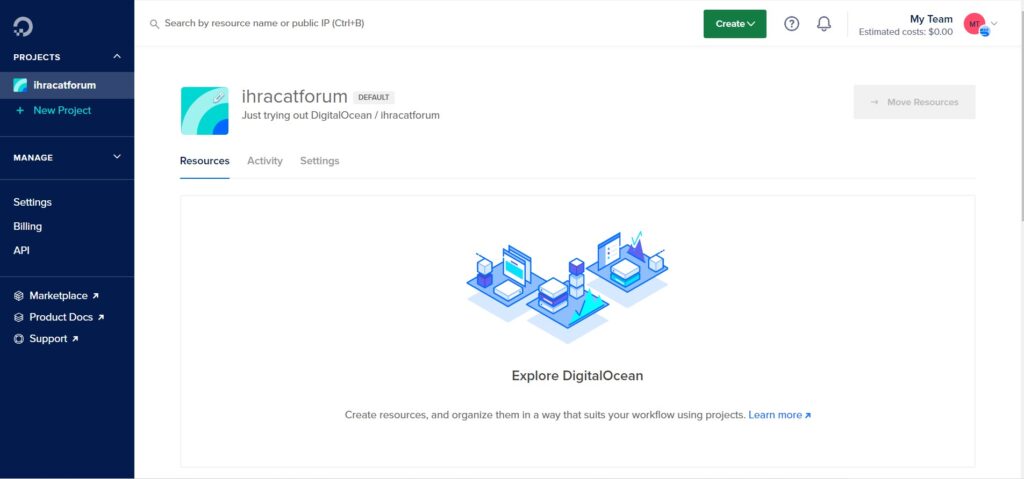
Üye olduysanız bir proje oluşturmanız istenebilir, herhangi bir isim belirleyerek proje oluşturabilirsiniz. Proje sayfasının görüntüsü aşağıdaki gibi olacaktır.

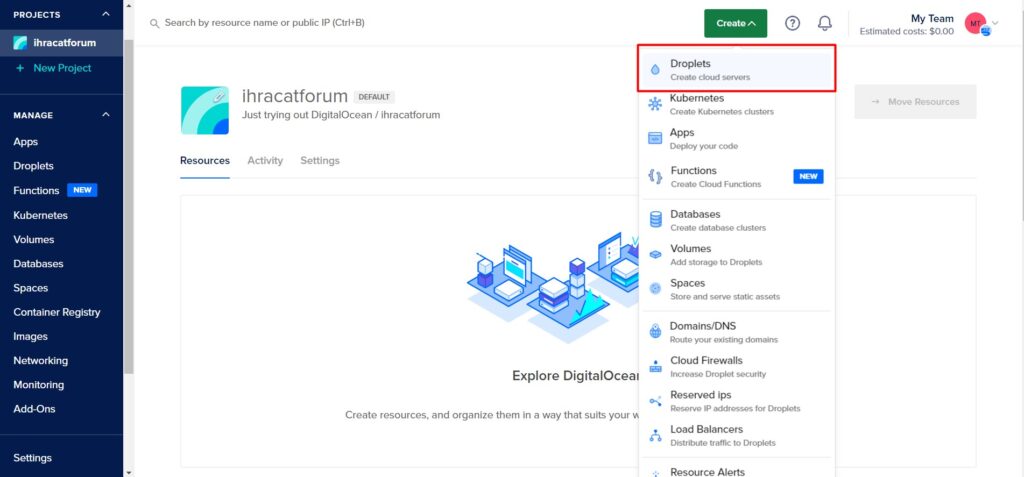
Şimdi üst barda yer alan Create butonuna tıklıyoruz ve Droplets seçiyoruz.

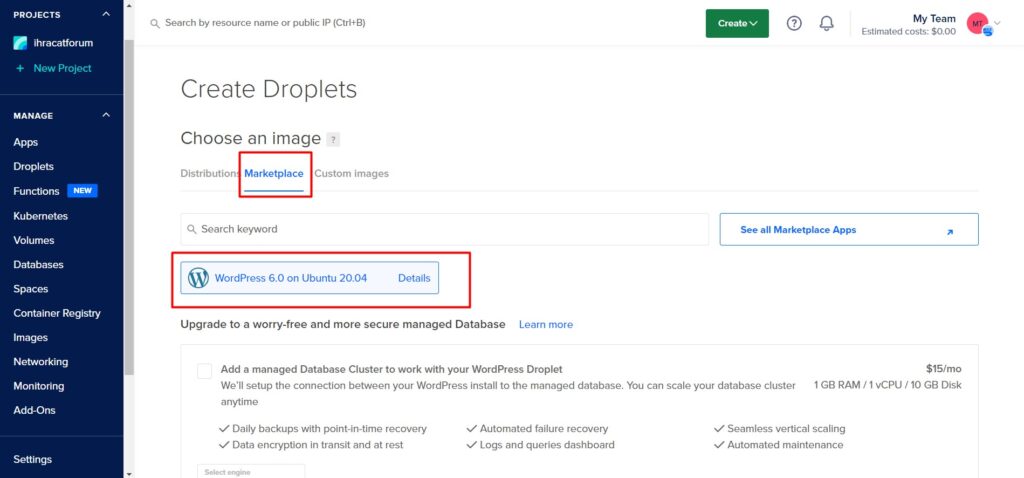
Karşımıza çıkan sayfada Distributions, Marketplace ve Custom images isimli 3 sekme var. Burada Marketplace sekmesine gidiyor ve WordPress seçiyoruz.

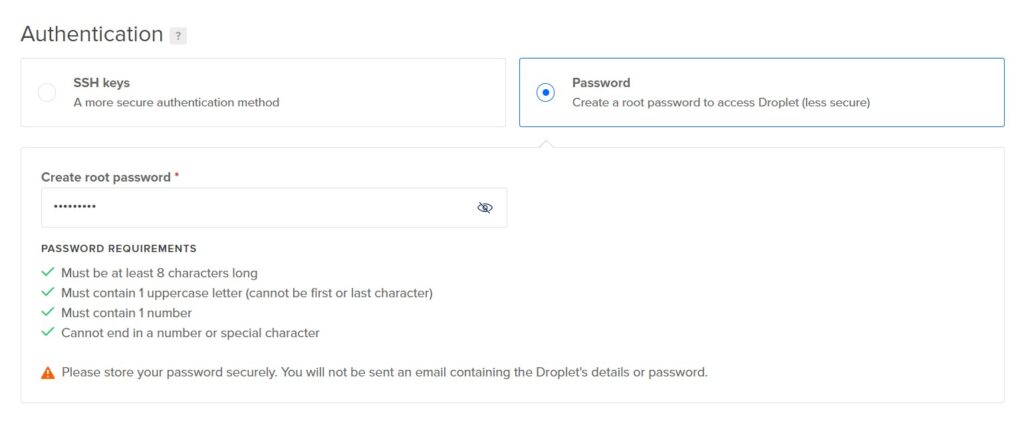
Sayfayı aşağı doğru kaydırıyoruz Authentication bölümüne gidiyoruz ve şifre belirlemek için Password seçeneğini işaretliyoruz. Burası kiraladığımız sunucuya erişimimiz ile ilgili. Şu aşamada sunucuya erişime pek ihtiyacımız olmayacak. Konuda uzman arkadaşlar PuTTyGen ile SSH Key oluşturarak daha güvenli bir doğrulama yolu oluşturabilir.

Bu kısım da tamamsa sayfanın en altına giderek Create Droplet butonuyla sunucumuzu başlatabiliriz.
Alan adını sunucuya yönlendirme
Sunucumuz hazır. Şimdi alan adımızı bu sunucuya yönlendireceğiz.
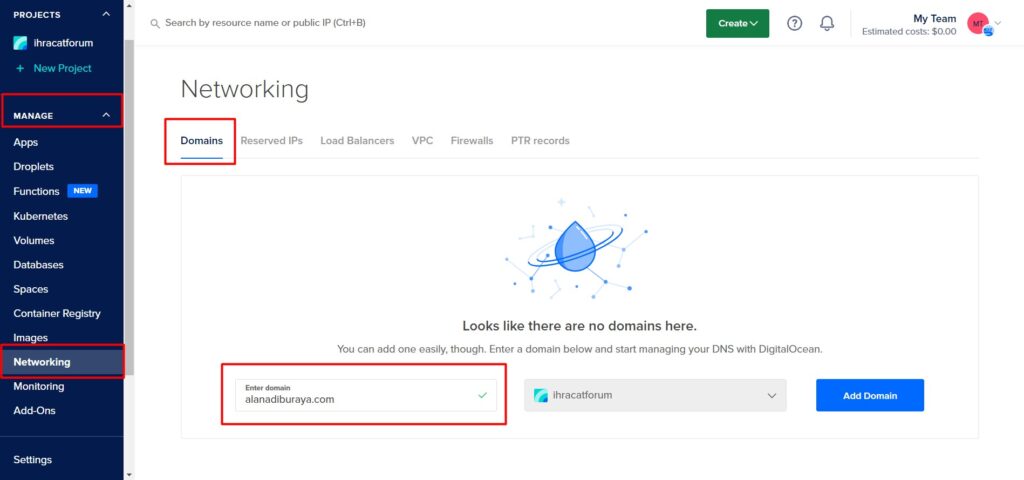
Bunun için DigitalOcean panelimizin sol barında bulunan MANAGE menüsünden Networking sayfasına ulaşıyor ve Domains sekmesine gidiyoruz. Enter domain alanına NameCheap üzerinden kaydettiğimiz alan adını yazıyoruz ve Add Domain butonuyla ilerliyoruz.

Ve karşımıza Create new record sayfası çıkıyor.
- HOSTNAME: Bu alana yalnızca @ işareti koyuyoruz.
- WILL DIRECT TO: Buraya tıkladığımızda açılır menüden biraz önce kurduğumuz sunucu görünüyor ve bunu seçiyoruz.
Ardından Create Record butonuna tıklıyoruz.
Sayfanın biraz aşağısında DNS records alanını göreceğiz. Burada ns ile başlayan 3 kayıt ismi görüyoruz, bunları not alarak NameCheap alan adı panelimizde uygun yerlere yapıştıracağız.
- ns1.digitalocean.com.
- ns2.digitalocean.com.
- ns3.digitalocean.com.
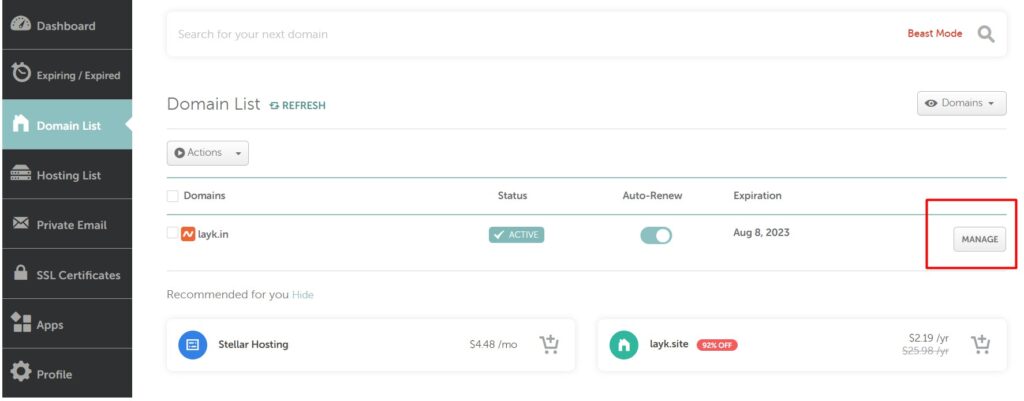
Şimdi NameCheap Domain List sekmesinde alan adı panelimize gidiyoruz ve MANAGE butonuna tıklıyoruz.

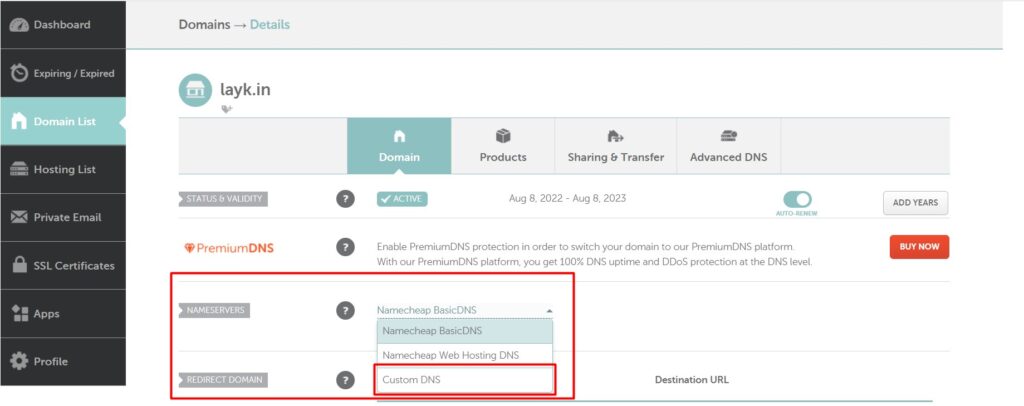
Açılan sayfada NAMESERVERS satırına gidiyor açılır pencereden CUSTOM DNS seçiyoruz.

- Nameserver 1 satırına ns1.digitalocean.com.
- Nameserver 2 satırına ns2.digitalocean.com.
- ve ADD NAMESERVER’a tıkladıktan sonra açılan Nameserver 3 ns3.digitalocean.com. yazarak sağdaki onay tikine basarak kaydediyoruz.
Kaydettikten sonra güncelleme 24 saate kadar sürebilir ancak genellikle 5-10 dakika içinde yönlendirme tamamlanıyor. Bu işlem ile alan adımızı biraz önce kurduğumuz sunucuya yönlendirmiş olduk. Ziyaretçiler alan adımızı yazdığında sunduğumuz verilere ulaşacak.
Website kurulumunu tamamlama
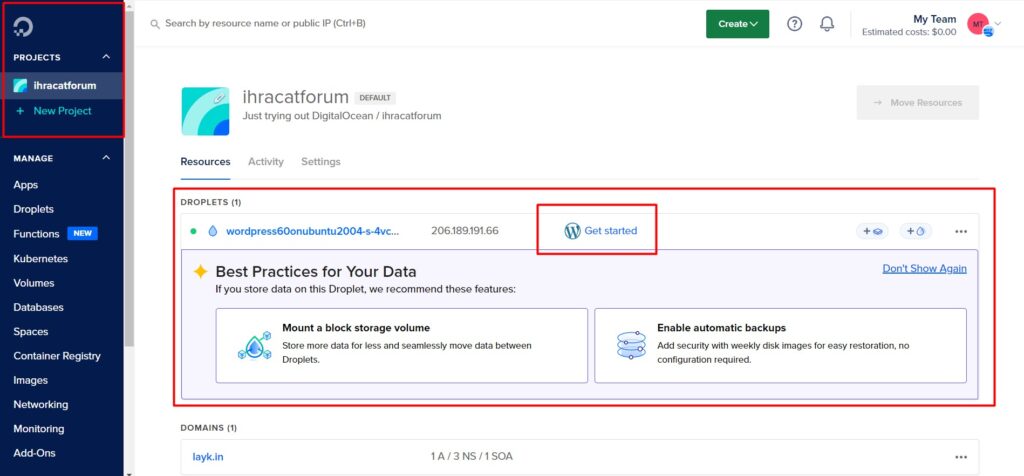
Şimdi yeniden dönüyoruz Digital Ocean panelimizde proje sayfamıza.
Burada Resources > DROPLETS altında sunucumuzu görüyoruz ve Get started sekmesine tıklayarak sitemizi kuracağız.

Get started dedikten sonra karşımıza çıkan Marketplace Application sayfasında Quick access to WordPress butonuna tıklayarak WordPress kurulumuna başlıyoruz.
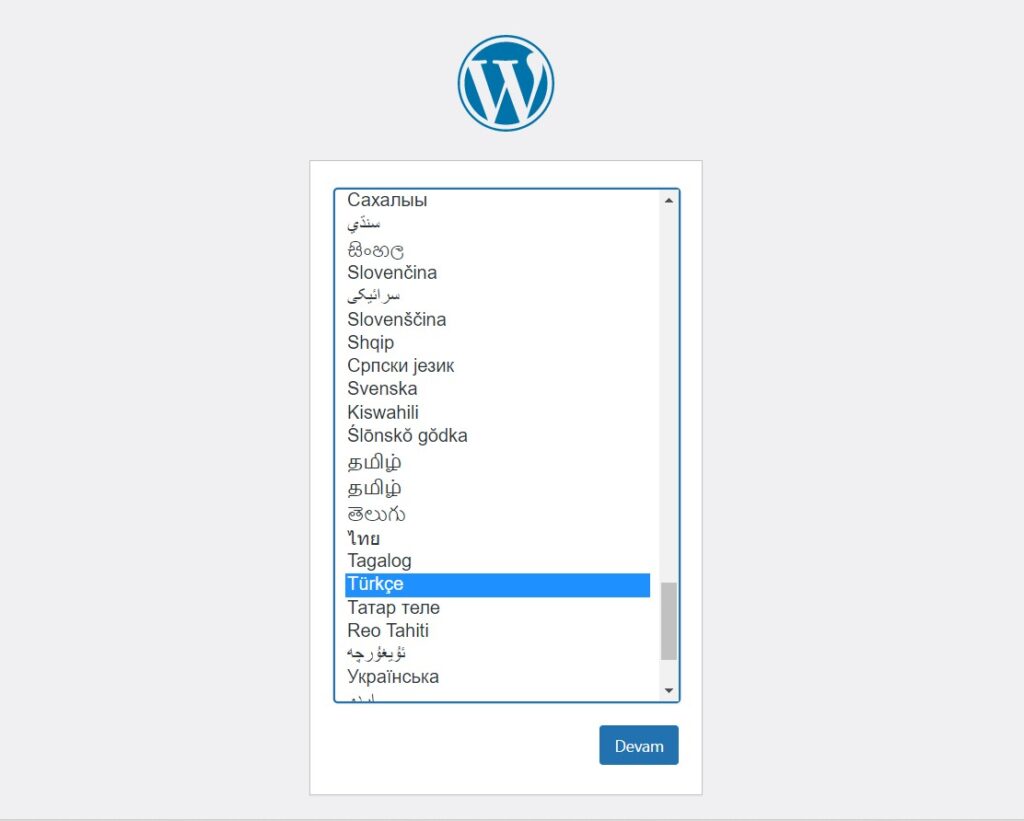
İlk ekran WordPress dil seçim sayfasından bize uygun olanı seçelim. Ben bu anlatım için Türkçe seçeceğim.

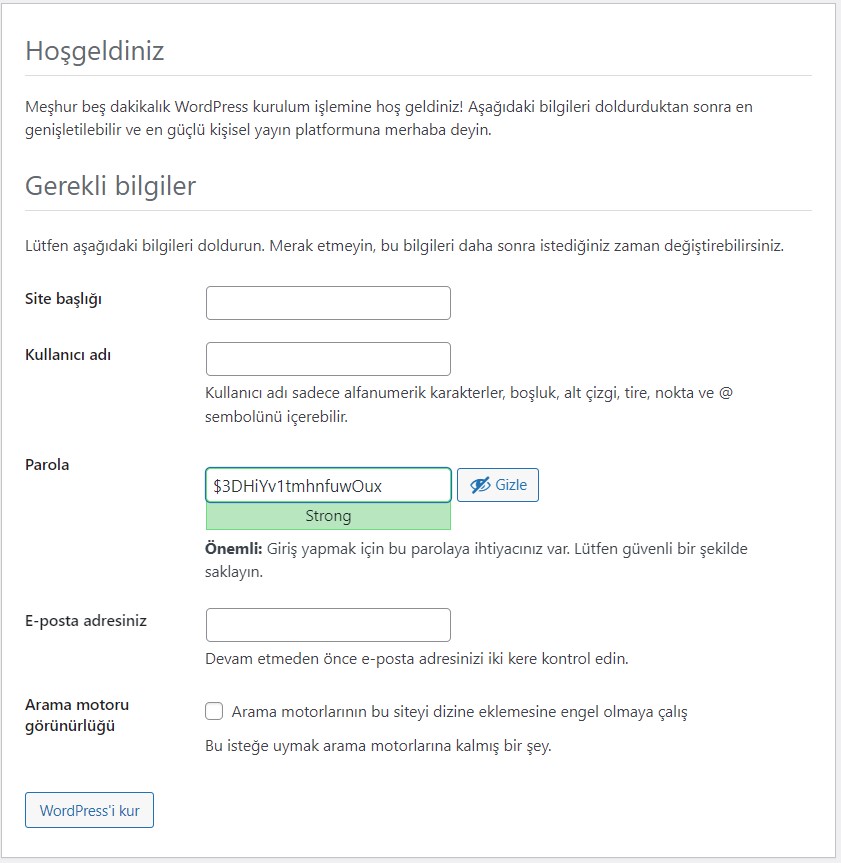
Bir sonraki sayfada sitemizin başlığı ve giriş için kullanacağımız kullanıcı, şifre ve e-posta ayarlarına ulaşıyoruz.
Arama motoru görünürlüğü: Buradaki tiki işaretlerseniz siteniz yayınlamaya hazır olana kadar Google ve diğer arama motoru örümceklerinin site içeriğinizi indekslemesini engellemiş olursunuz. Her şey hazır, site yayınlanmaya hazır olduğu bu tik kaldırılabilir ve kapılarınızı arama motoru botlarına açabilirsiniz.

Bilgileri girip kaydettikten sonra WordPress sitemiz hazır.
Şimdi alan adımızı WordPress ayarları sayfasından düzenleyerek kendi alan adımızla kendi e-ticaret sitemizi oluşturmaya başlayabiliriz.
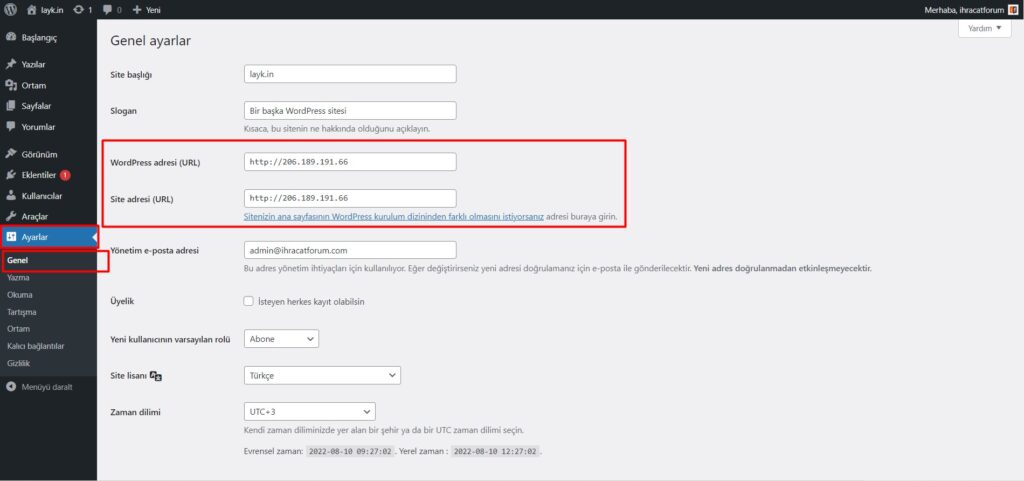
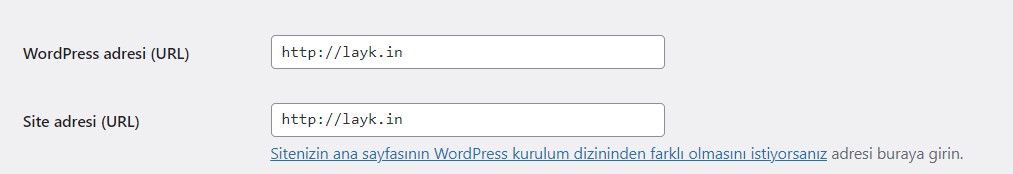
Bunun için sol bardan Ayarlar > Genel sekmesine gidip WordPress adresi ve Site adresi satırlarında http:// ifadesinden sonra gelen IP adresimiz yerine kendi alan adımız dümdüz şekilde yazıyoruz.

Bu bu anlatım için layk.in alan adını kaydetmiştim ve bunu yazıyorum.

Sayfanın altından Kaydet butonuna basıyoruz ve kendiliğinden çıkış yapıyor. Websitemiz hazır, artık adres satırında kendi alan adımızı görebiliriz.
Yeniden giriş yapıyoruz.
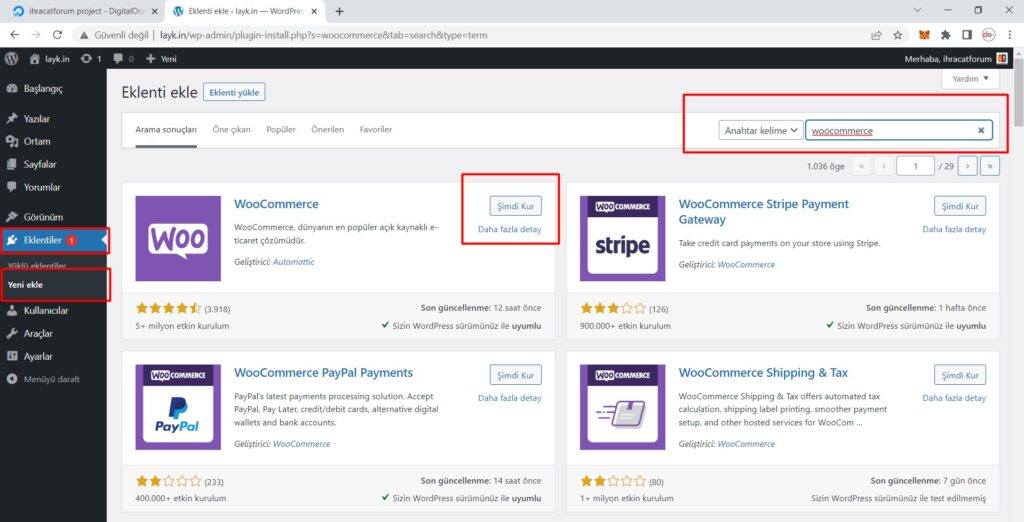
Şimdi yine sol bardan Eklentiler > Yeni ekle yolunu izleyerek karşımıza çıkan sayfanın sağ tarafındaki arama satırından WooCommerce kelimesi ile arama yapalım. İlk sırada gördüğümü sadece WooCommerce başlıklı e-ticaret eklentisini Şimdi Kur butonuna basarak kuralım, sonrasında Etkinleştir diyelim.

Etkinleştir dedikten sonra WooCommerce kurulum sihirbazı başlayacak.
Sırasıyla mağaza bilgileri, adres, e-posta, sektör, kategori, ürün çeşitleri (fiziksel/dijital ürün), işletme ayrıntılarını ekleyelim.
Hızlı bir anlatım ve kurulum yaptığımız için İçerdiği iş özellikleri ekranına geldiğinizde Siteme önerilen iş özelliklerini ekle alanındaki tiki kaldıralım.
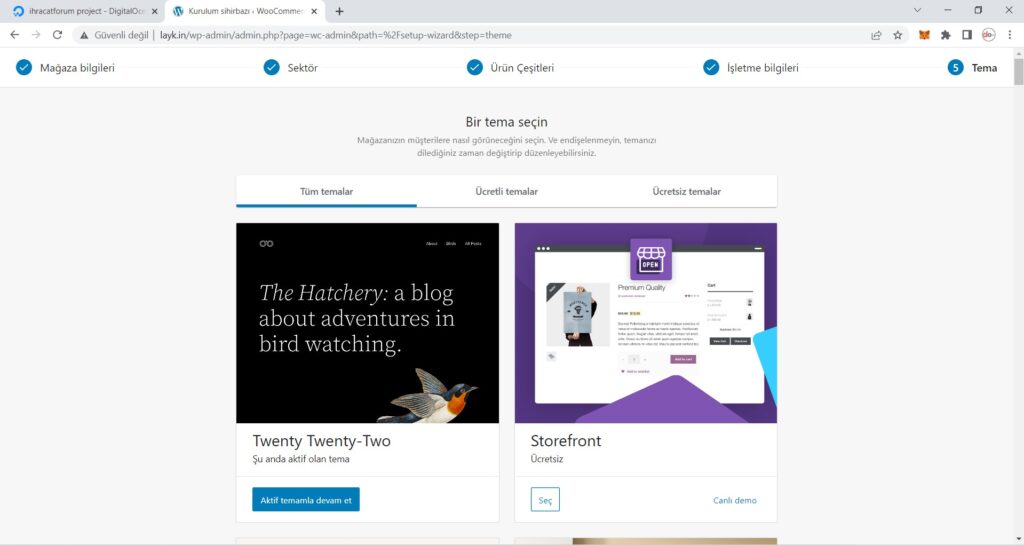
Son adımda tema seçimine geliyoruz. Bu sitemizin düzeni/tasarımını belirleyen faktör. Şahsen e-ticaret için en başarılı bulduğum e-ticaret teması Flatsome ama Themeforest üzerinden yüzlerce tasarımdan herhangi birini satın alarak görünümü istediğiniz zaman değiştirebilirsiniz.
Şu an minimum maliyetle test uçuşu yapacağımız için WooCommerce varsayılan ücretsiz temalarından Storefront seçerek devam ediyoruz.

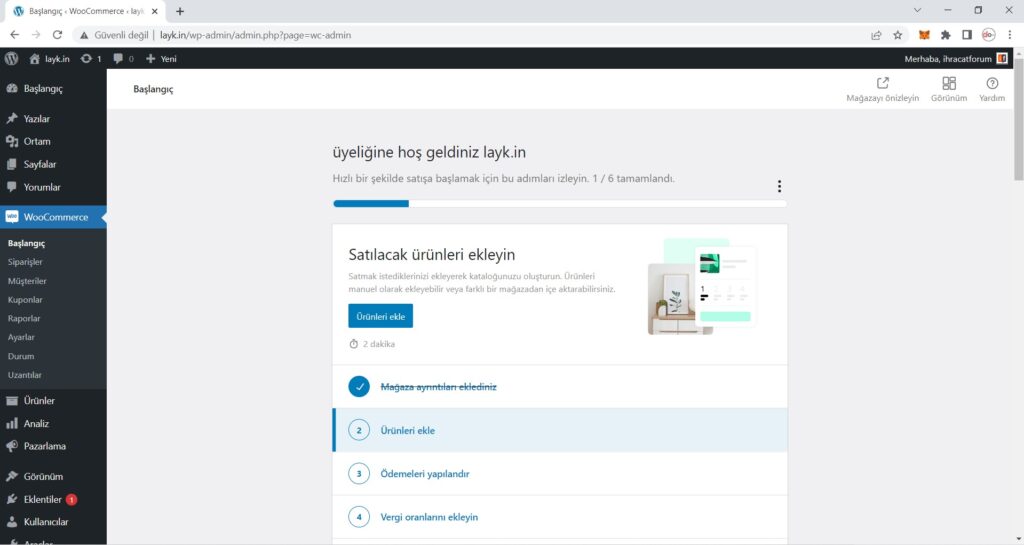
Ve artık ürün eklemeye hazırız.

Ürün ekleme
Ürünleri ekleme aşamasında WooCommerce yardım aracı epey destekleyici. İpuçlarını takip ederek temel ürün bilgilerini girebilir ilk deneme ürünümüzü inceleyebiliriz.
El ile ekle manuel ürün ekleyerek ilk denememizi gerçekleştirelim.
Çok temel düzeyde http://demo.layk.in/urun/camper-runner-k21/ adresine bir ayakkabı modeli ekledim. Bu üründe doldurduğum alanlar başlık, ürün açıklaması, fiyat, resim ve ürün kısa açıklaması.
Ürün verisi penceresi altından ileride filtreleme için kullanılabilecek birçok özellik ve varyasyon eklenebilir.
Son sözler
Bundan sonra direksiyon sizde. WordPress ve WooCommerce hayal ettiğiniz derecede özelleştirilebilir.
Buraya kadar anlattığım kısım işin en kolay tarafıydı. Sonraki en önemli adımlar kargo ve ödeme yöntemleri eklemek. WordPress eklenti kütüphanesinde sayısız eklenti var, açıklamalarını okuyarak veya deneyerek içlerinden size en uygun olanı seçebilirsiniz.
Açıkçası işin en kolayı tarafını anlatmanın bile bu kadar uzun süreceğini tahmin etmiyordum.
Ücretli e-ticaret altyapıları ve kendi e-ticaret sitenizi kurmanın arasındaki en büyük fark bu, neredeyse her şeyi kendiniz öğrenmek ve uygulamak zorundasınız ya da bu işleri yapacak bir çalışanınız/danışmanınız olmalı.
Kurulum aşamasını atlayıp doğrudan deneme yapmak istiyorum diyenler varsa iletişim sayfası veya Twitter üzerinden bana ulaşabilir. Deneme için kurduğum http://demo.layk.in/ adresli sitede size bir kullanıcı adı atayabilirim. Böyle tüm bu işlemleri kendiniz yapabilir/sürdürebilir misiniz test etmiş olursunuz.
Ayrıca kendi e-ticaret sitesi olup da deneyimlerinizi bu gönderinin yorum alanına yazabilir, artılarını/eksilerini paylaşabilirsiniz.
Ve son olarak, daha önce belirttiğim gibi, uzun yıllardır kendi sunucularını yöneten biri olarak bu yol benim için en kolay yollardan biri çünkü çok uzun zamandır böyle ilerliyorum. Mutlaka kurulumun çok daha kolay yolları vardır, birçok hosting şirketi bu yazılımları tek tıkla kurmaya imkan veren özellikler sunuyordur. Bu yazıyı ele almamın en büyük nedeni “Acaba kendi e-ticaret sitemi kursam nasıl yönetebilirim?“, “Zorlukları, kolaylıkları ve avantajları nedir, ne değildir?” sorularına kendi deneyimlerimizle yanıt bulabilmektir.
